MongoDB và Laravel 9 . Cài đặt môi trường ,Kết nối ,demo trực tiếp dễ hiểu nhất
Như các bạn đã biết ưu nhược điểm khi sử dụng mongodb nên ở bài viết này mình sẽ không nói tới vấn đề đó nữa .Thay vào đó chúng ta sẽ bắt tay vào quá trình cài đặt và sử dụng mongodb với laravel 9
1 Cài đặt môi trường mongodb trên máy tính :
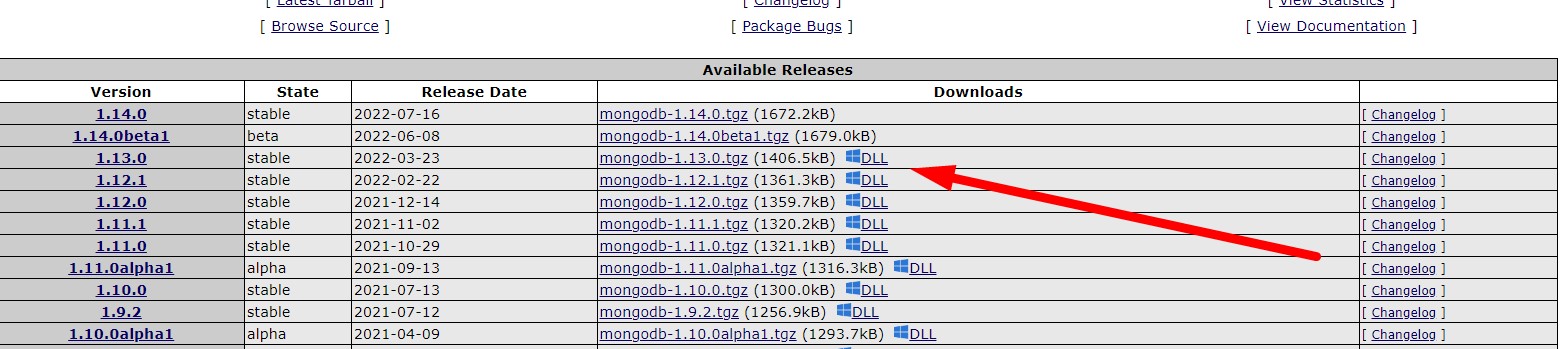
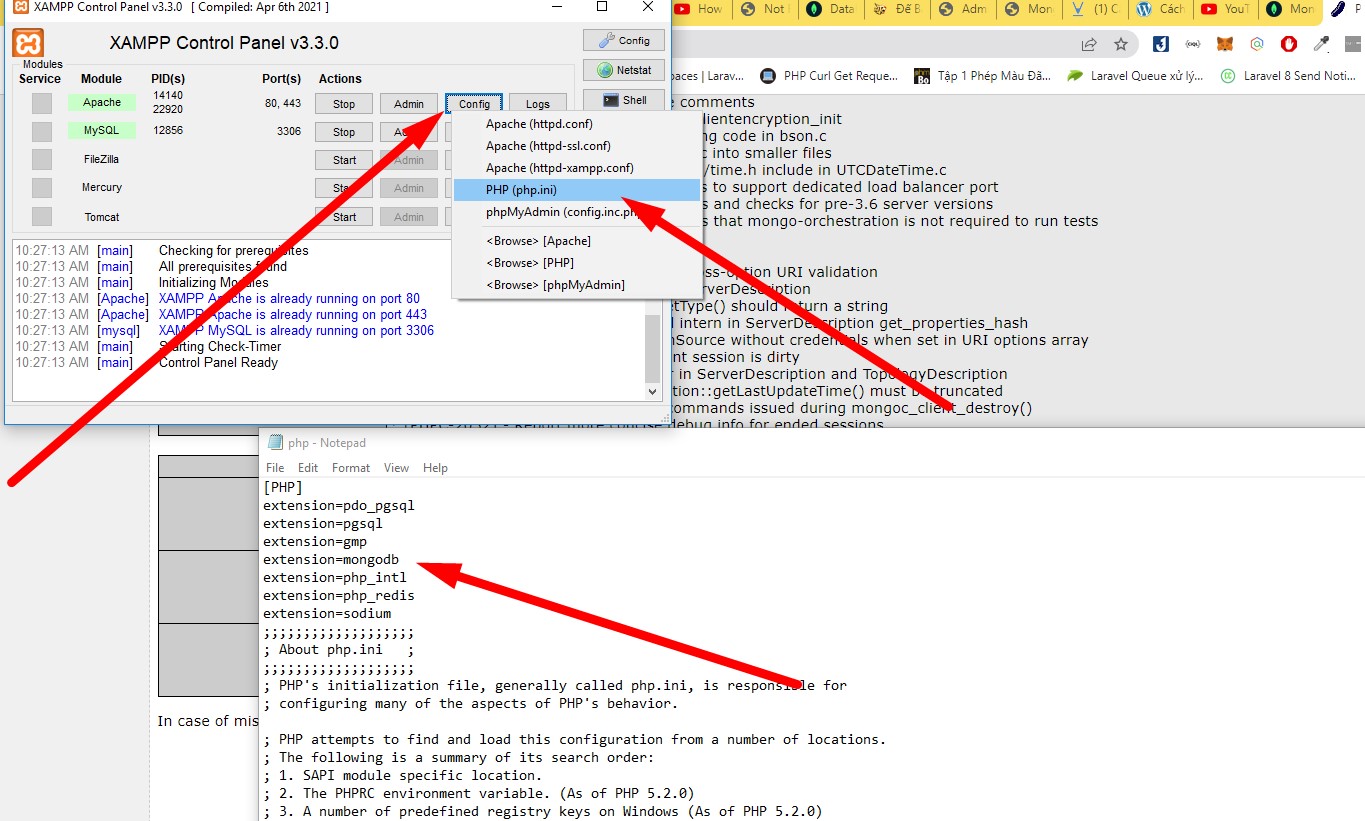
Ở đây mình sử dụng windows và xampp nên mình sẽ cài đặt thêm phần extention mongodb cho php .Các bạn truy cập vào https://pecl.php.net/package/mongodb để download dll theo bản php mà mình sử dụng

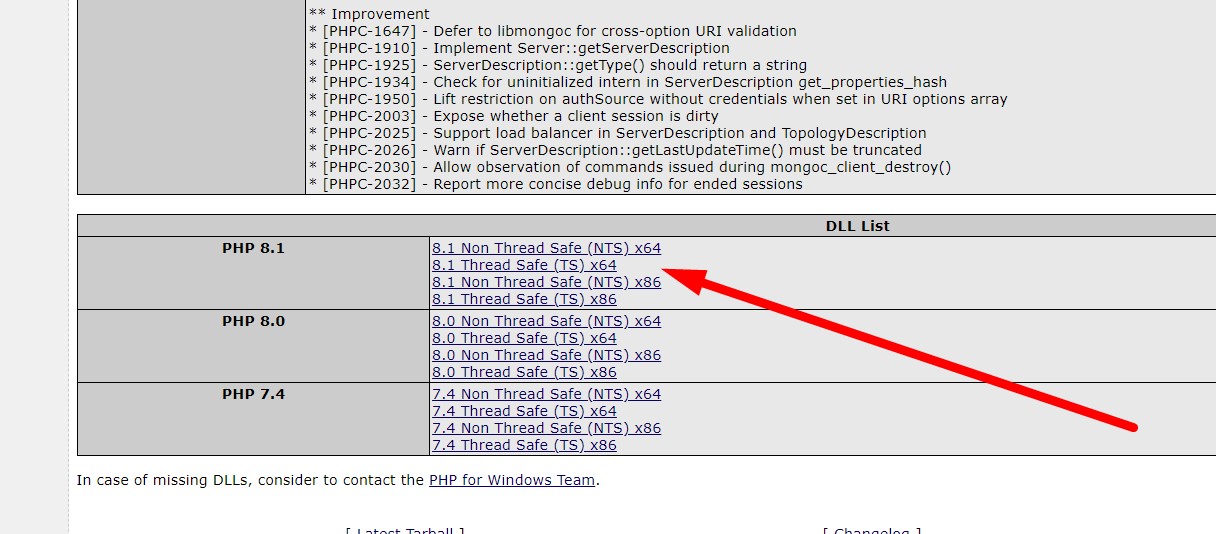
Ở đây mình sài bản php 8.1.5 nên mình sẽ donwload


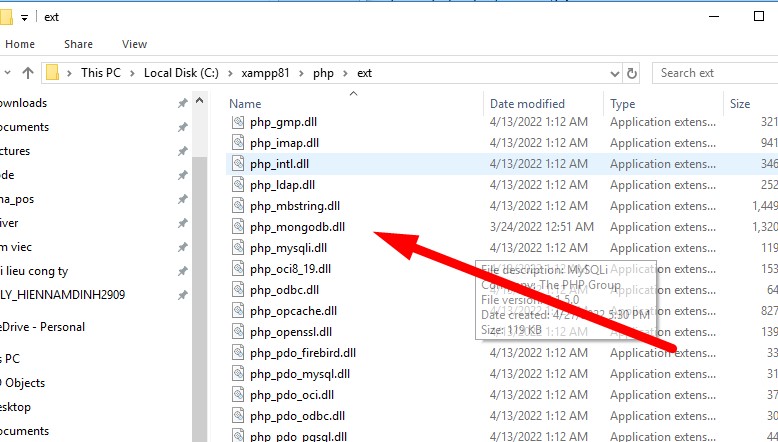
Tiếp theo mình download về và copy file mongodb.dll vào thư mục C:\xampp81\php\ext

Edit lại file php.ini
 Sau đó reset lại php để máy nhận driver mongodb
Sau đó reset lại php để máy nhận driver mongodb
Vậy là xong việc cài đặt môi trường tiếp theo chúng ta đế việc cài đặt mongodb với laravel 9
2 Kết nối mongodb và laravel 9
Đầu tiên bạn cần xem video sau : https://s.lashare.info/Qz86yK để tạo 1 database mongodb cloud
Tiếp theo bạn download package này giúp kết nối laravel và mongodb với command sau :
composer require jenssegers/mongodb
Các hàm function thì bạn có thể truy cập https://github.com/jenssegers/laravel-mongodb để có thể đọc chi tiết về phương thức hoạt động cũng như là các truy vấn sử dụng
Sau khi cài đặt package này xong chúng ta cấu hình kết nối mongodb .Vào file laravelmongodb/config/database.php
'connections' => [
.............
'mongodbcloud1' => [
'driver' => 'mongodb',
'dsn' => 'mongodb+srv://anhhien:[email protected]/?retryWrites=true&w=majority',
'database' => 'laravelmongodb',
],
'mongodb' => [
'driver' => 'mongodb',
'host' => env('DB_MG_HOST', '127.0.0.1'),
'port' => env('DB_MG_PORT', 27017),
'database' => env('DB_MG_DATABASE', 'mongodb'),
'username' => env('DB_MG_USERNAME', ''),
'password' => env('DB_MG_PASSWORD', '')
],
..............
],
Các bạn lưu ý ở đây mình cấu hình cả từ cloud và từ localhost .Cloud thì bạn vào trình quản lý lấy phương thứ dns kết nối

Tiếp theo chúng ta chạy command sau để laravel auto tự động tạo cho ta 1 Demo
php artisan make:model Post --all
Ở phần model Post chúng ta code như sau :
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
//use Illuminate\Database\Eloquent\Model;
use Jenssegers\Mongodb\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable=['title','content'];
}
Migration bạn có thể không cần tạo trong khi dùng mongodb
Tiếp theo phần Controller : app/Http/Controllers/PostController.php
namespace App\Http\Controllers;
use App\Models\Post;
use App\Http\Requests\StorePostRequest;
use App\Http\Requests\UpdatePostRequest;
class PostController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$data = Post::all();
return view('post.index',compact('data'));
}
/**
* Store a newly created resource in storage.
*
* @param \App\Http\Requests\StorePostRequest $request
* @return \Illuminate\Http\Response
*/
public function store(StorePostRequest $request)
{
Post::create($request->all());
return redirect()->route('post.index');
}
}
Ở phần blade resources/views/post/index.blade.php chúng ta tạo 1 form đơn giản
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<div class="container">
<h3 style="text-align: center">DEMO CONNECT MONGODB VÀ LARAVEL 9 TẠI <a href="https://lashare.info" target="_blank">LASHARE.INFO </a></h3>
<form method="post" action="{{route('post.store')}}">
@csrf
<div class="form-group">
<label for="title">Tiêu đề</label>
<input type="text" class="form-control" id="title" name="title" placeholder="Title">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Content</label>
<input type="text" class="form-control" id="content" name="content" placeholder="Content">
</div>
<button type="submit" class="btn btn-primary">Gửi</button>
</form>
<h3 style="text-align: center">đã nhập</h3>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
@foreach($data as $key=>$item)
<tr>
<th scope="row">{{$key}}</th>
<td>{{$item->title}}</td>
<td>{{$item->content}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
Tiếp theo cấu hình router cho demo
Route::resource('post',\App\Http\Controllers\PostController::class);
Chạy chương trình với lệnh
php artisan serve
Truy cập http://127.0.0.1:8000/post để xem kết quả
Link download code ở phía dưới để các bạn tham khảo nhé
