Zalo mini app get Phone Number
Bài viết này sẽ hướng dẫn các bạn lấy số điện thoại với ứng dụng mini app
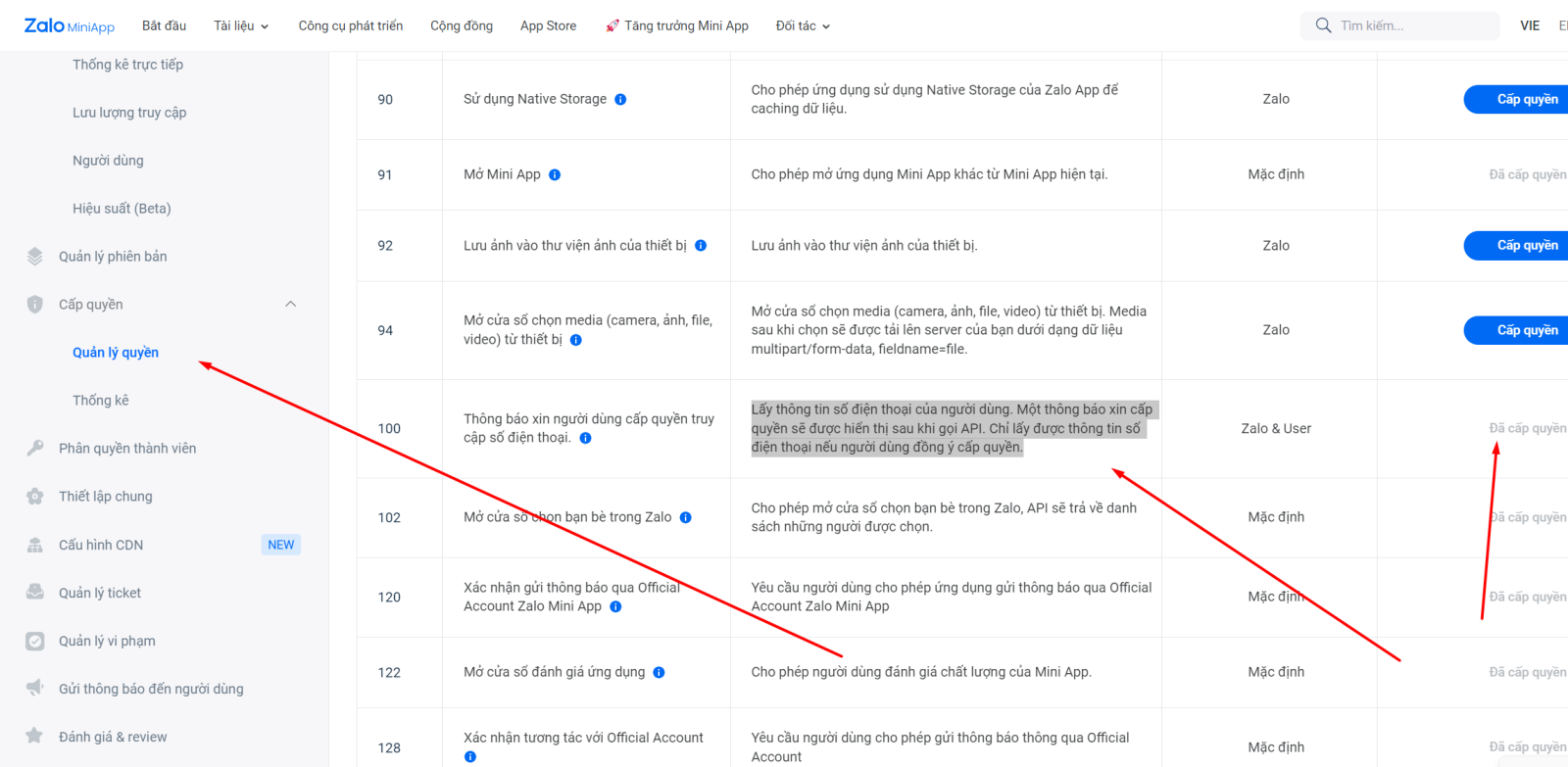
Lưu ý : xin cấp quyền tại trang Quản lý ứng dụng

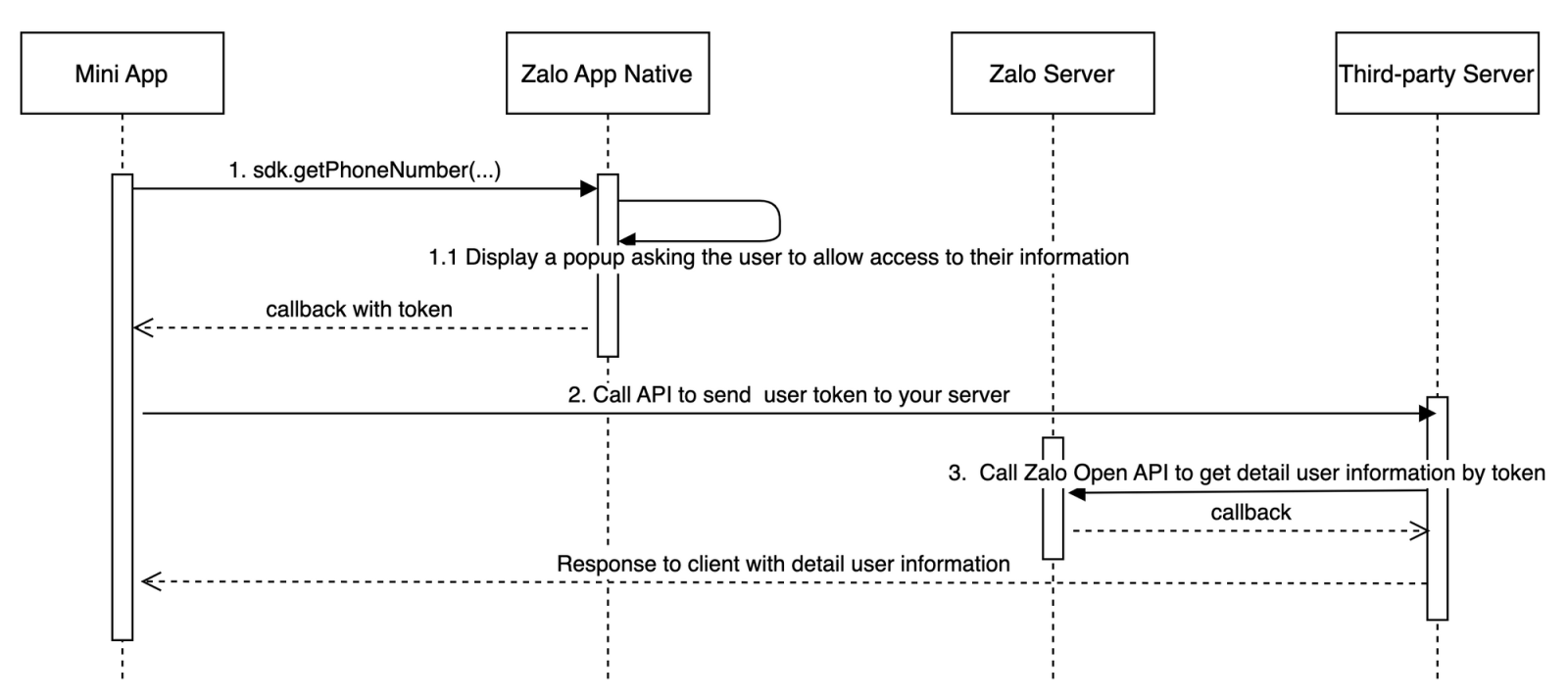
Dưới đây là luồng mô tả truy xuất thông tin

Code reactjs trên mini app
Ở đây có 3 thông số cần lấy :
- access_token: truy xuất thông qua API sdk.getAccessToken({...})
- code: giá trị là token bạn nhận được khi gọi API lấy số điện thoại.
- secret_key: Khoá bí mật của Zalo App, truy cập https://developers.zalo.me/, phần Quản lý ứng dụng tương ứng để truy xuất thông tin
Đoạn code sau lấy access_token với function getAccessToken:
const [accesstokem, setAccesstokem] = useRecoilState(clienttokenState);
useEffect(() => {
getAccessToken({
success: (accesstoken) => {
setAccesstokem(accesstoken);
console.log('xin chao' + accesstoken)
}, fail: (error) => {
// xử lý khi gọi api thất bại
console.log(error);
}
});
}, []);
Đoạn code sau mình để trong component
import React, { useState, useEffect } from "react";
import { useRecoilState } from "recoil";
import { getPhoneNumber } from "zmp-sdk";
import { Button, Text } from "zmp-ui";
import { getphone, replace84 } from "../config/api";
import { clienttokenState } from "../state";
const Buttomsdt = () => {
const [sdt, setSdt] = useState("");
const [accesstokem, setAccesstokem] = useRecoilState(clienttokenState);
const getSDT = async () => {
try {
const data = await getPhoneNumber();
const { token } = data;
var data_token = await getphone(accesstokem, token);
console.log(data_token.data);
setSdt(replace84(data_token.data.number));
} catch (error) {
// Handle API errors gracefully (e.g., display an error message)
console.error("Error fetching phone number:", error);
}
};
return (
<>
<Button variant="primary" onClick={getSDT}>Get sdt</Button>
<p>{sdt}</p>
</>
);
};
export default Buttomsdt;
function getphone
export const getphone = async (accesstoken: string, code: string) => {
var secretKey = 'xxx';
let data_return = await fetch(base_url_api + '?code=' + code + '&accesstoken=' + accesstoken + '&secretkey=' + secretKey);
//console.log(data_return.json());
return data_return.json();
}
export const replace84 = (str: string) => {
return str.replace(/^84/, "0");
}
Code trên server php
Ở đây mình code laravel .Dưới đây là function trong controller .Bạn upload lên domain của mình .Lưu ý ở đây nên mua hosting ở việt nam theo quy định mới của zalo về truy xuất dữ liệu
.Domain này mình const ở base_url_api trên
public function getsdt(Request $request)
// public function getsdt(Request $request,?string $endpoint= 'https://graph.zalo.me/v2.0/me/info')
{
$endpoint = $request->endpoint ?? 'https://graph.zalo.me/v2.0/me/info';
if(isset($request->accesstoken)){
$userAccessToken = $request->accesstoken;
}else{
return self::responseapi(0,'thiếu accesstoken');
}
if(isset($request->code)){
$code = $request->code;
}else{
return self::responseapi(0,'thiếu code');
}
if(isset($request->secretkey)){
$secretKey = $request->secretkey;
}else{
return self::responseapi(0,'thiếu secretKey');
}
$options = [
CURLOPT_URL => $endpoint,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_POST => false,
CURLOPT_HTTPHEADER => [
"access_token: $userAccessToken",
"code: $code",
"secret_key: $secretKey",
],
];
$ch = curl_init($endpoint);
curl_setopt_array($ch, $options);
$response = curl_exec($ch);
curl_close($ch);
if (curl_errno($ch)) {
echo 'Error: ' . curl_error($ch);
} else {
$data = json_decode($response);
// Print or handle the response body and coder
//dd($data->error);
//dd($data->message);
//dd($data->data->number);
return response()->json($data);
// echo 'Response Code: ' . curl_getinfo($ch, CURLINFO_HTTP_CODE);
// echo "\nResponse Body:\n" . $response;
}
}

